Ran into an issue today whereby I was showing an aggregated Sum in the footer of a column. This worked correctly but the number was not formatted and showed 6 decimal places.
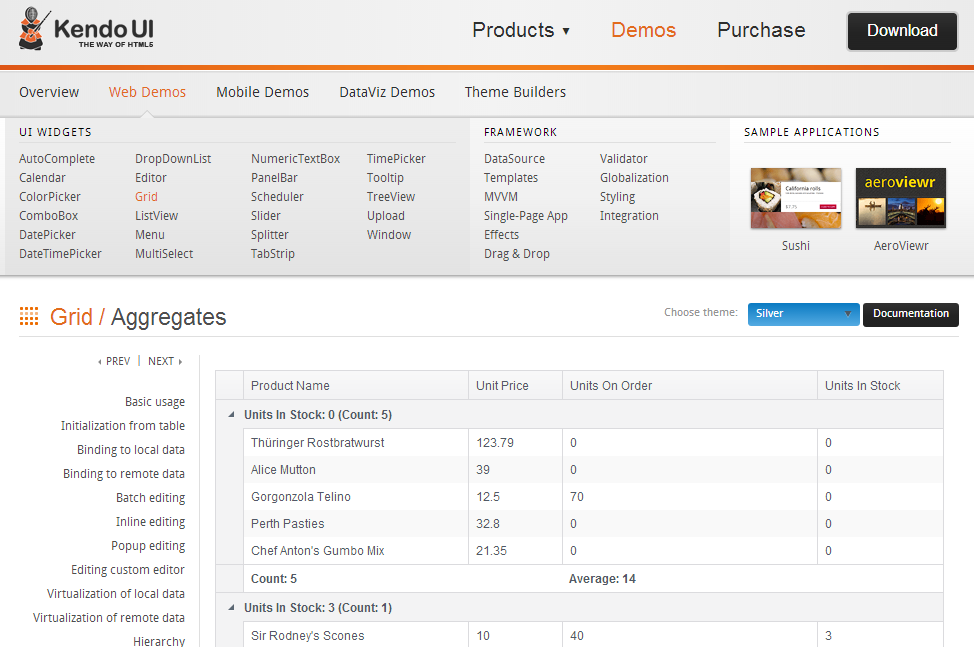
Figure: Bad - The sum isn't formatted nicely
Looking through the KendoUI docs and forums yielded plenty of results, but this was all for client side binding and formatting.
.ClientFooterTemplate("Sum: #= kendo.toString(sum, 'n0') #")
This didn't work for my scenario as I wasn't using AJAX or client side binding, I was using a local binding to an MVC model.
The trick was to fiddle with the .FooterTemplate fluent method to format the value. So instead of just doing:
.FooterTemplate(f => f.Sum)
You can do:
.FooterTemplate(f => { return (object)((decimal)f.Sum.Value).ToString("N0"); })
The trick here is that the FooterTemplate method takes an Func<GridAggregateResult, object>, so have to cast the GridAggregateResult to our number type, format it and cast it back to an object.
Figure: Good Example - Our footer value is nicely formatted