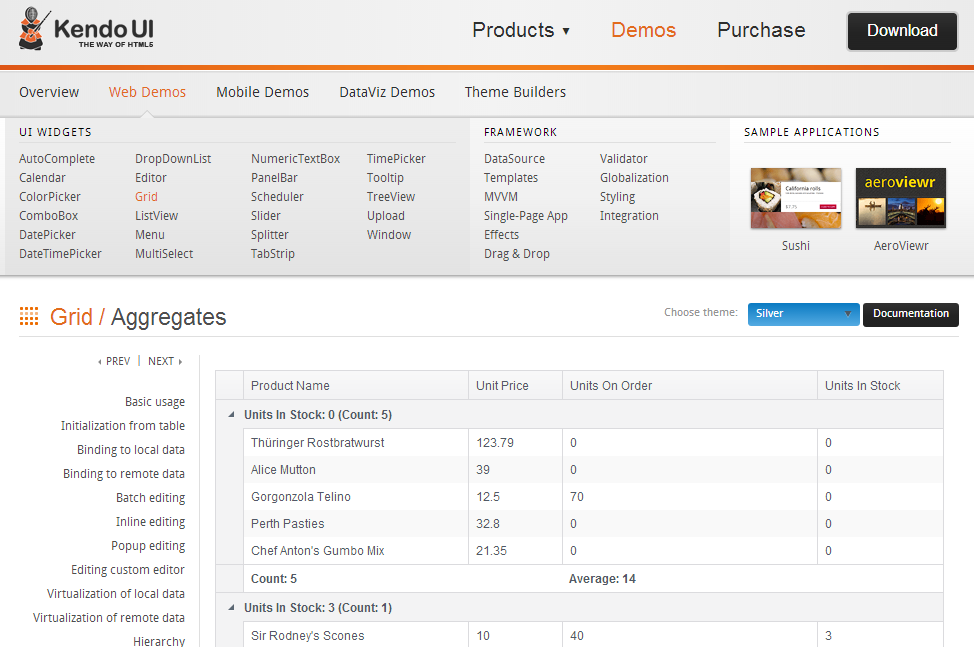
Ran into an issue today whereby I was showing an aggregated Sum in the footer of a column. This worked correctly but the number was not formatted and showed 6 decimal places.
Looking through the KendoUI docs and forums yielded plenty of results, but this was all for client side binding and formatting.
I have been using Visual Studio 2013 for a while now (Preview, RC and now RTM) and one thing that I believe can improve the development experience is the Team Explorer - Home window/hub.
I have been Font Awesome over the last year for all my web projects. It's goal is to do away with all the images that you need for a modern web application and replace them with a single font.
Why replace images with a font you may ask?
There are several advantages:
- Fonts are scalable, so they look crisp at whatever size you want them
- You can use all your font styles on these icons to style them (like size and colour)
- All modern browsers support the download of custom fonts (there is a fallback to image sprites for old browsers)
Using it on your project is easy, just add the following stylesheet to your app:
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
Then you have access to over 350 icons. Here are a few that I use all the time: